애드센스 본문 중간 광고 넣는 방법 설정, 팁 및 가운데 정렬까지
- Hobby/Blog
- 2021. 10. 10.

안녕하세요 달지입니다.
제가 처음 블로그를 시작했을 때 본문 중간 광고를 넣지 않았던 이유는 방문자수도 그리 많지 않고 매 번 글을 쓸 때마다 링크를 삽입해야 한다기에 귀찮았기(!!) 때문이었습니다.
그렇게 잊고있다가 요즘 다시 블로그에 재미를 붙이게 되면서 이제 본문 중간에도 광고를 넣자!! 결심하게 되었습니다.
이 포스팅에서는 제가 애드센스 본문 중간 광고 넣는 방법과 소소한 팁에 대해 말씀드릴 건데요.
처음부터 따라 하지 마시고 꼭 글을 끝까지 읽고 설정을 따라 해 주셔야 더 빨리 설정이 가능합니다.
왜냐하면 처음에 가운데 정렬을 몰랐던 상태의 시행착오를 거쳐 최종 링크가 생성되기 때문입니다.ㅇ_ㅇ

그럼 바로 설정해 보도록 하겠습니다!

본인의 구글 애드센스 - 광고(개요)에서 광고단위기준의 신규 광고 단위 만들기, 디스플레이 광고를 클릭합니다.

저는 제목을 '본문 중간 삽입'이라고 작성했는데요. 제목은 본인이 알아보기 쉽도록 편하게 작성하시면 됩니다.
여기서 팁 말씀드립니다.
광고 크기는 '반응형'이 아닌 '고정'으로 크기는 너비 336, 높이 280으로 설정해주세요
그 이유는.. 반응형으로 설정할 경우 PC버전에서 본문 중간 광고가 좌우로 길게 보이게 되는데, 이럴 경우 작은 사이즈보다 오히려 글을 보는 사람들로 하여금 거부감을 느끼게 하고 실제로 클릭률도 낮다고 합니다.
모바일 버전에서는 어차피 좌우 사이즈에 맞춰 광고가 표시되기 때문에 걱정하실 필요는 없습니다.
이렇게 만들기를 눌러주시면,

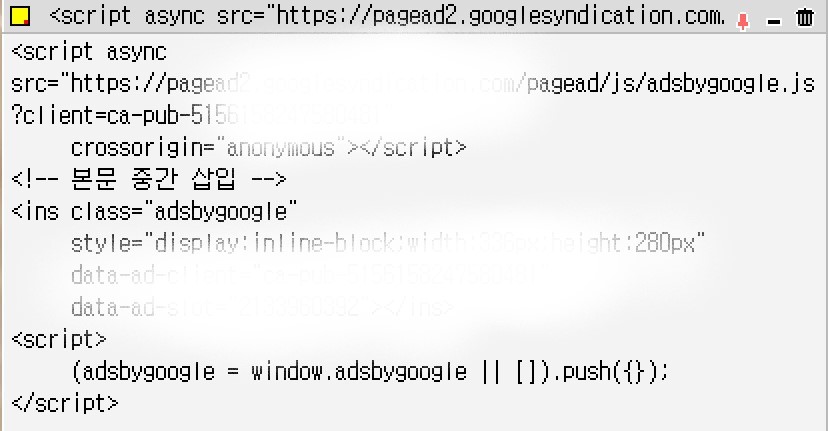
코드가 나옵니다.
HTML코드를 복사하고 완료를 눌러주세요

이 코드를 메모장이나 메모잇(컴퓨터를 켜면 바탕화면에 자동으로 표시되는 어플)에 붙여 넣어 주세요.
앞으로 이 코드는 계속 본문 글을 작성할 때마다 삽입해야 하므로 바탕화면의 잘 보이는 곳에 놔주세요
제가 사용하는 메모잇 어플 설치 주소 첨부드립니다.
메모잇 공식 홈페이지, 메모장, 바탕화면 메모장, 포스트잇, Postit, 달력, Calendar, 수식 계산기
다운로드 업데이트 : 2021년 9월 4일 라이선스 : 프리웨어(Freeware) 운영체제 : 윈도우즈 7/8/10 (32/64비트) 설치파일명 : setup_memoit181.exe (SHA256 : a9e517cee26b45a1598c53c46054b8a03bbfeac643c2aca80b2fca73e46b68f4) 메모잇
mydev.kr

앞으로는 글 작성 시 링크를 삽입하겠지만 이전 글들의 경우 글 편집 화면에서 광고를 일일이 추가해야 하므로 수정 화면으로 들어왔습니다.
수정 화면에서 광고코드를 붙여넣어야 하는 위치를 알아보기 쉽도록 4칸정도 띄어쓰기 해 두었습니다.

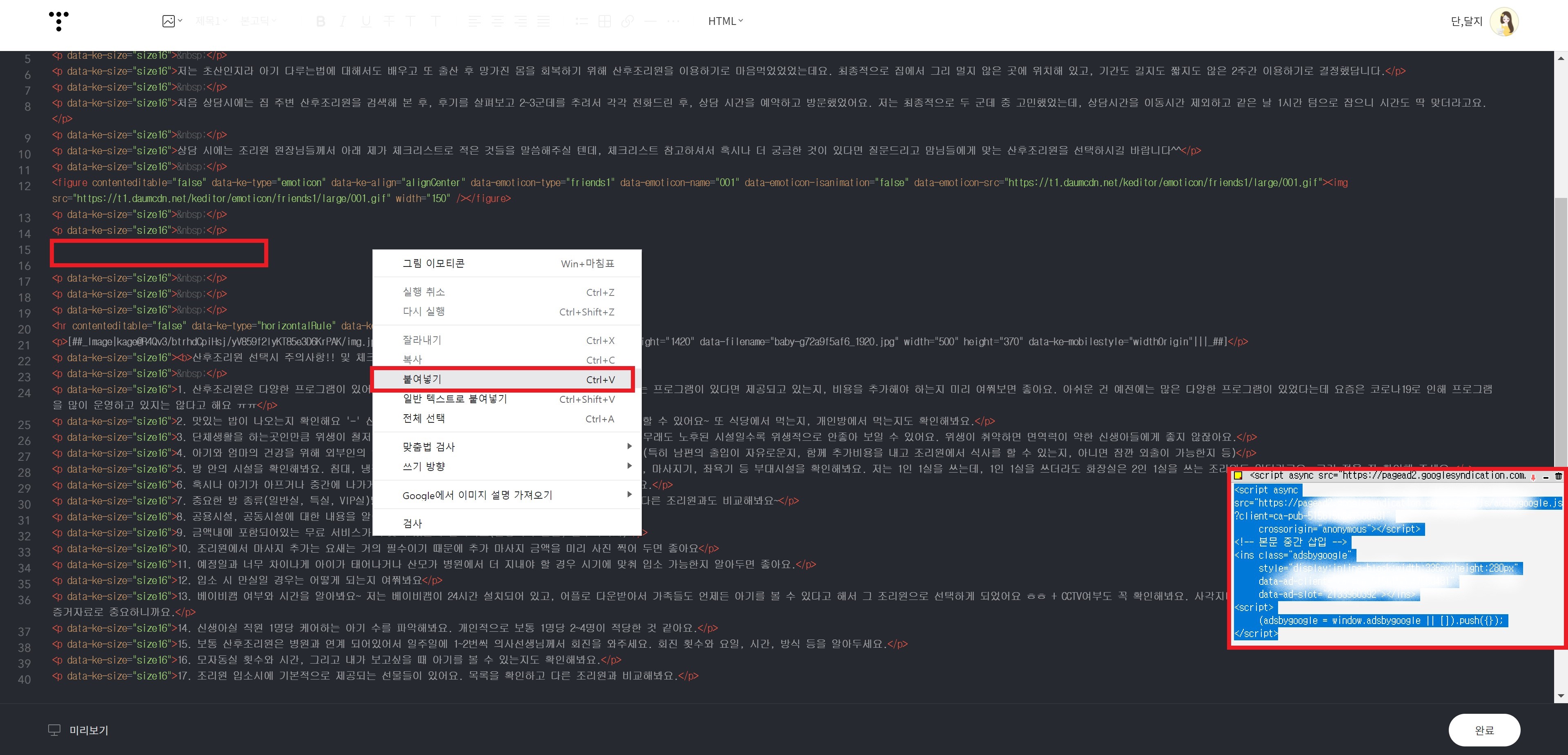
이제 오른쪽 윗부분의 기본 모드를 HTML 모드로 바꿔주세요

중간에 띄어쓰기 했던 부분의 소스가 보이실 겁니다.
저는 이 사이에 광고코드를 넣어보겠습니다.

아까 메모잇에 복사해 두었던 링크를 붙여넣기 해줍니다.
(붙여 넣고 저는 미리보기를 해봤는데, 유료 스킨인지 아니면 원래 애드센스 광고 부분이 표시가 안 되는 건지 광고가 보이질 않았습니다. 다만 완료를 눌러 글을 수정한 후에는 보였습니다)

드래그한 부분이 붙여넣기한 부분입니다.
위아래로 한 칸씩 띄워져 있는 부분은 어차피 소스가 적혀있지 않으므로 신경 쓰지 않으셔도 됩니다.
이제 '완료'를 눌러줍니다.

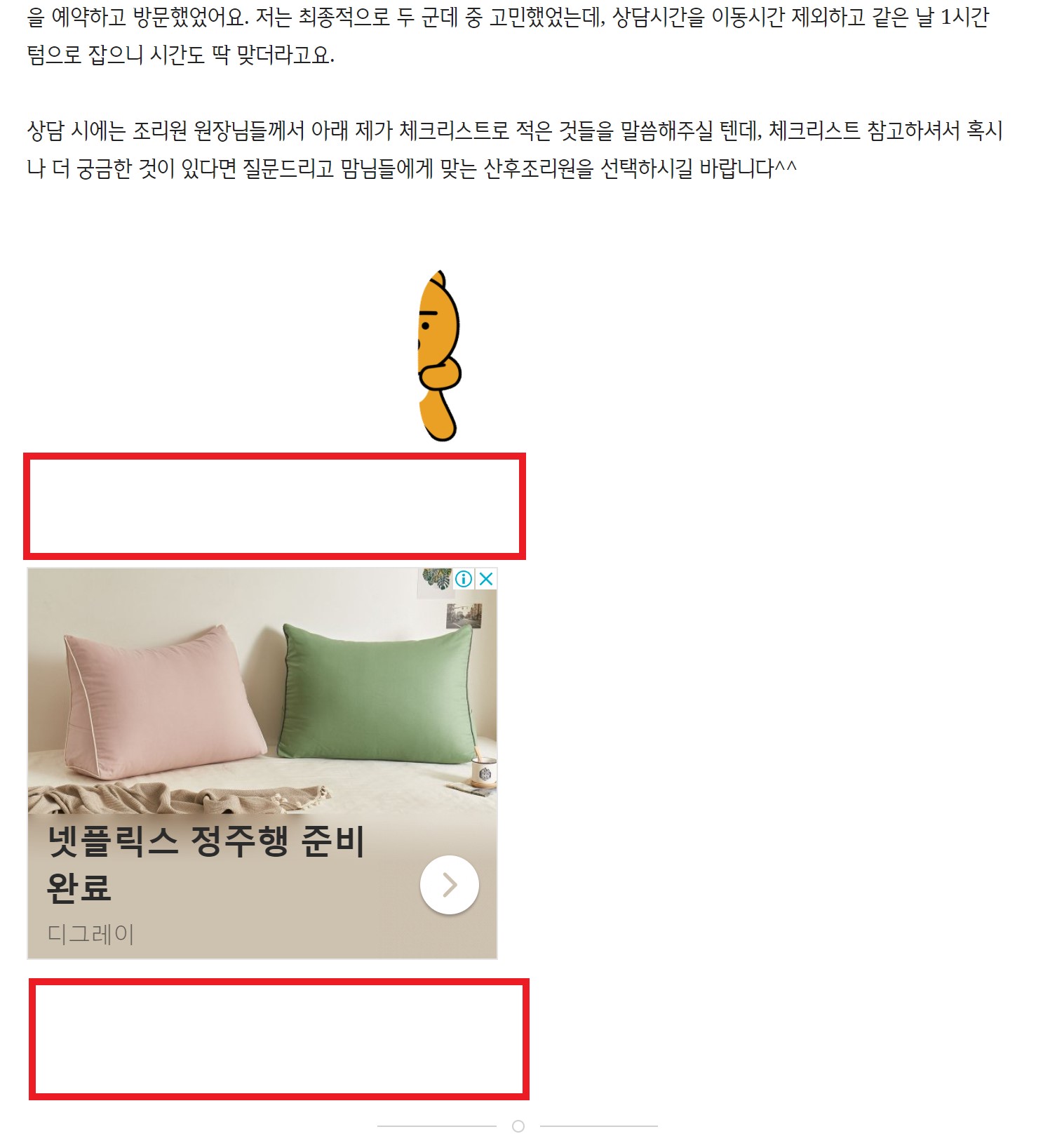
앞서 4칸을 띄어쓰기 하고 그 사이에 광고 링크를 붙여 넣었으므로 광고 링크 위, 아래로 두 칸씩 띄워져 있는 것을 확인할 수 있었습니다.
여기서 또 팁, 중간광고를 넣을 시 이렇게 위, 아래로 공백을 조금씩 넣어주시면 글을 읽는 입장에서 피로를 줄일 수 있고 우리 입장에서도 광고 클릭률을 높일 수 있습니다.
다만 여기서 이상한 점이 있죠? 바로 광고가 왼쪽에 표시된다는 것입니다.
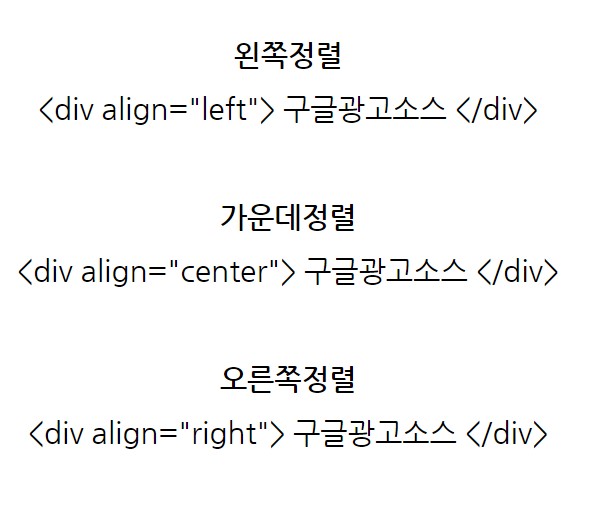
가운데 정렬이 되게 하려면 아까 복사해둔 광고 코드를 가운데정렬 코드와 함께 사용해주시면 되는데요

<div align="center">
구글광고소스(코드)
<div>
이렇게 설정해 주시면 됩니다.
예시는 아래를 참고해 주세요

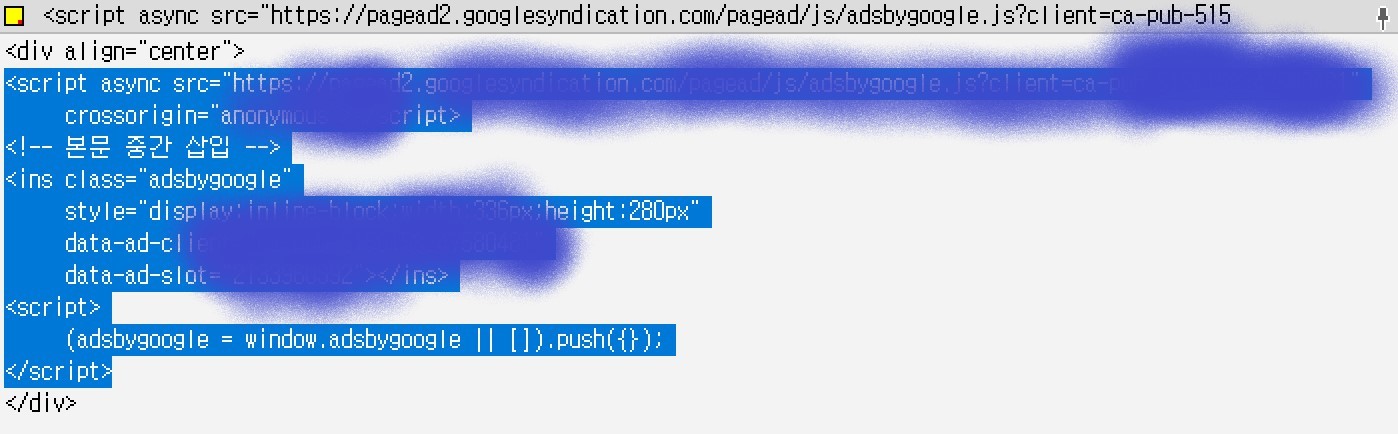
파란색으로 드래그한 부분이 기존 구글광고코드 부분입니다.

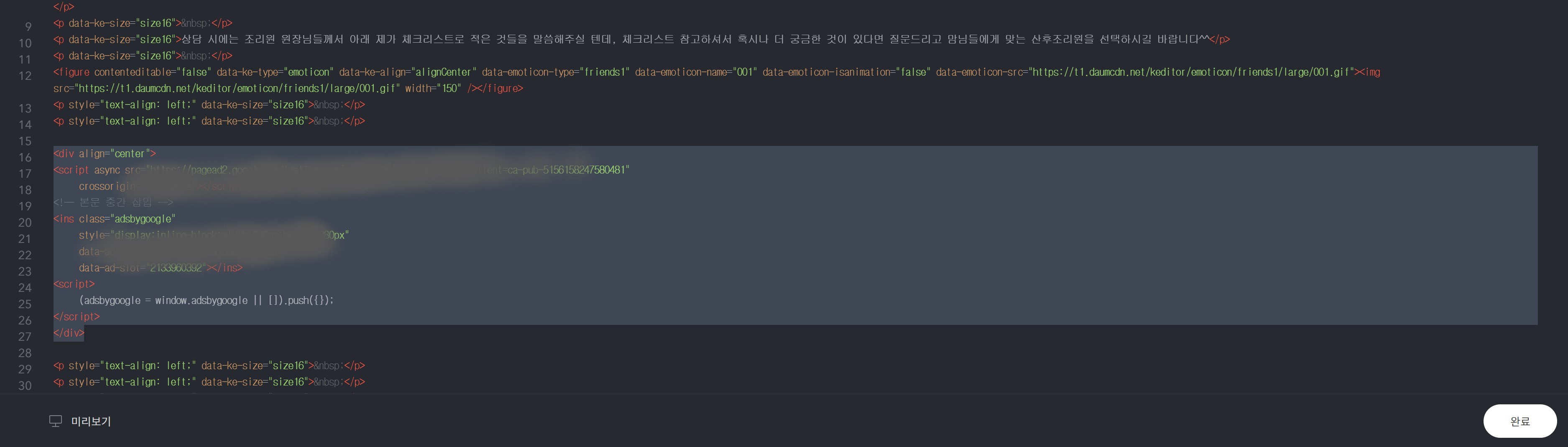
이제 다시 티스토리로 가서 아까 구글광고코드를 넣은 부분에 가운데정렬 코드가 포함된 소스로 바꿔 넣어보겠습니다.
그리고 '완료'를 누르면..

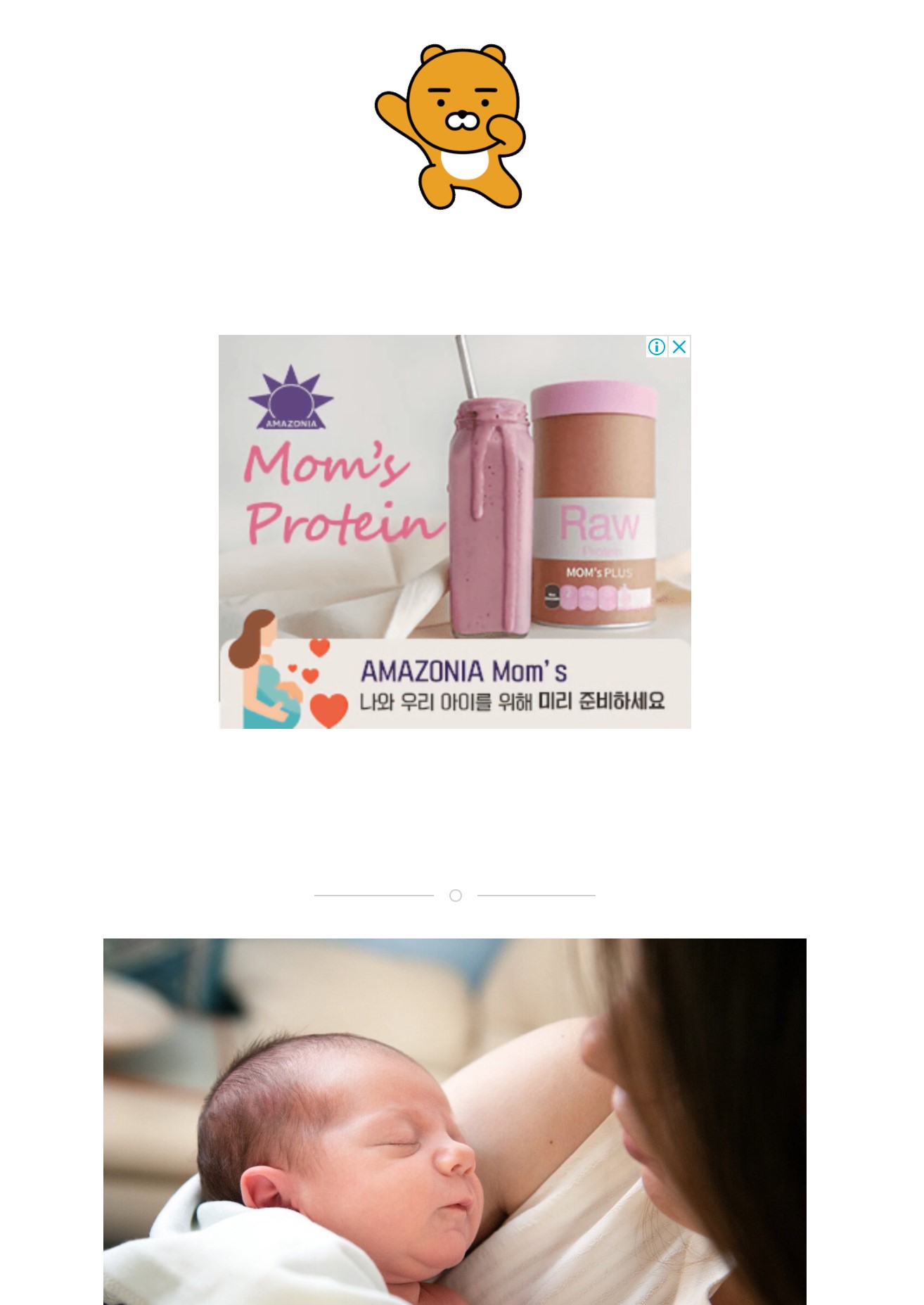
짜잔 ! 이렇게 광고가 가운데 정렬된 것을 확인할 수 있습니다

이상 포스팅은 여기서 마치겠습니다.
그럼 모두 모두 애드센스 대박 나시길 바랍니다^^
ps. HTML로 추가하는 방법이 아닌 티스토리에서 제공하는 본문 중간 광고 삽입 기능이 있는데, 이 기능은 현재 하나의 광고만 표시 가능하다고 합니다. 즉, 본문이 길 경우 두 개 이상의 광고 게재를 원하신다면 HTML코드 추가 방법을 사용해야 한다는 겁니다.
'Hobby > Blog' 카테고리의 다른 글
| 교사 블로거 티스토리 VS 네이버, 블로그 지침 변경 후 최종 선택은.. (9) | 2021.12.09 |
|---|---|
| 쿠팡파트너스 다이나믹 배너를 티스토리에 적용하기, 본문 중간에 삽입하기 (1) | 2021.12.02 |
| SC제일은행 통장개설과 애드센스 결제 수단 등록(+은행 식별 코드) (0) | 2021.01.17 |
| 애드센스 핀번호 재요청 후 등록 완료! (1) | 2020.11.27 |
| 애드센스 승인, 애드센스 데이? 끈질긴 사람은 반드시 됩니다 (0) | 2020.09.24 |