쿠팡파트너스 다이나믹 배너를 티스토리에 적용하기, 본문 중간에 삽입하기
- Hobby/Blog
- 2021. 12. 2.

안녕하세요. 요즘 파트너스 욕심 가득한 달지입니다 :D
이번 포스팅에서는 다이나믹 배너를 티스토리 스킨에 적용시키는 방법과
본문 중간에 삽입하는 방법에 대해 알아보겠습니다.
1. 먼저 다이나믹 배너를 티스토리에 적용하는 방법입니다.


본인의 쿠팡 파트너스 - 링크 생성 - 다이나믹 배너 - + 배너 생성을 클릭합니다.

그럼 위와 같은 화면이 나옵니다.
배너 제목은 마음껏 작성하시구요.
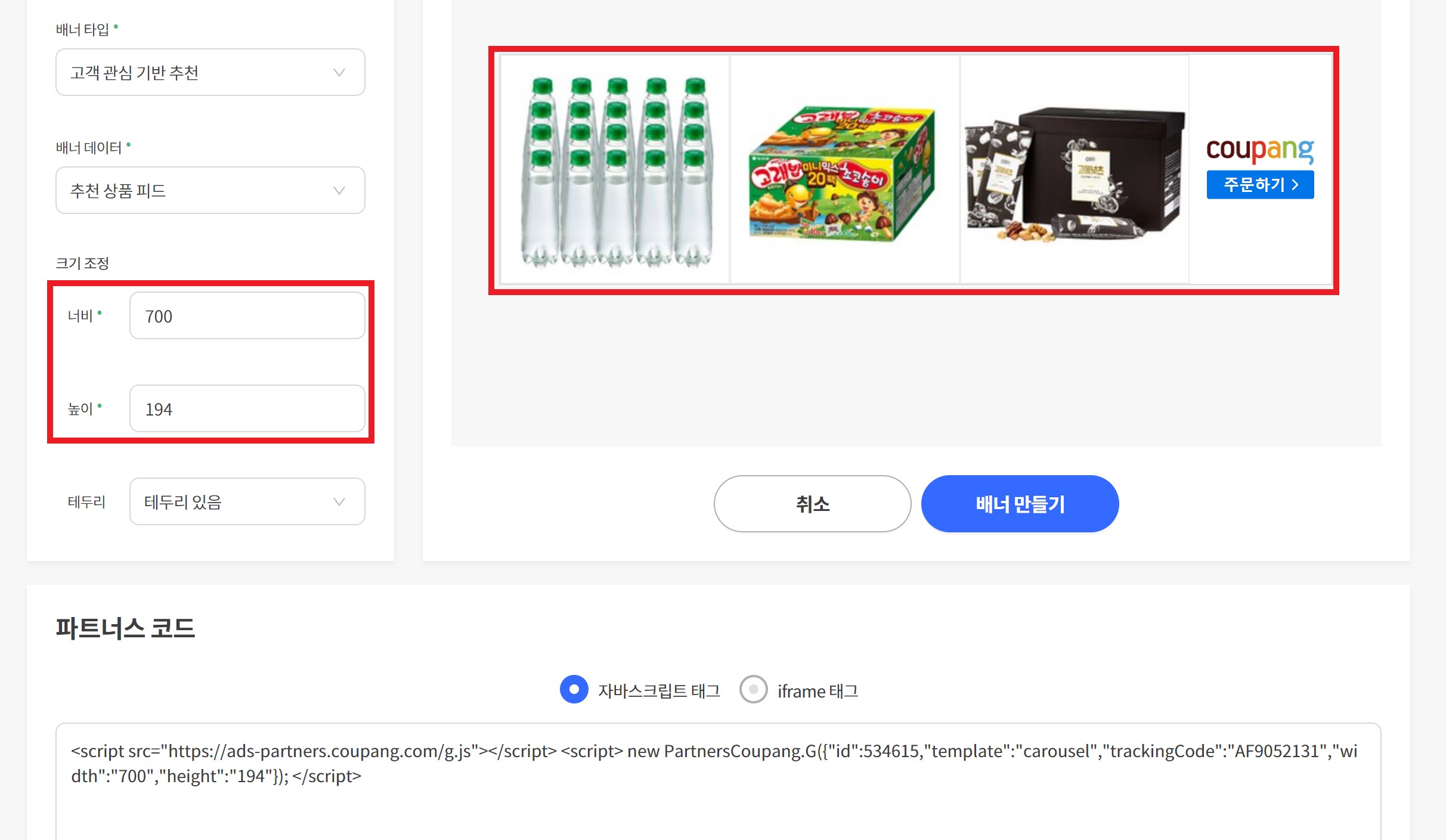
배너 타입은 '고객 관심 기반 추천' = 유입자가 클릭했었던 쇼핑 패턴을 파악하여 목록이 자동으로 추출
배너 데이터는 '추천 상품 피드'로 설정합니다.
테두리는 '있음'이 깔끔합니다.
크기 조정이 고민이실텐데, 본인의 티스토리 배너 출력 부분의 크기를 아는 것이 가장 좋고
모르신다면 몇 번의 시행착오를 거쳐 설정해 주시면 됩니다.

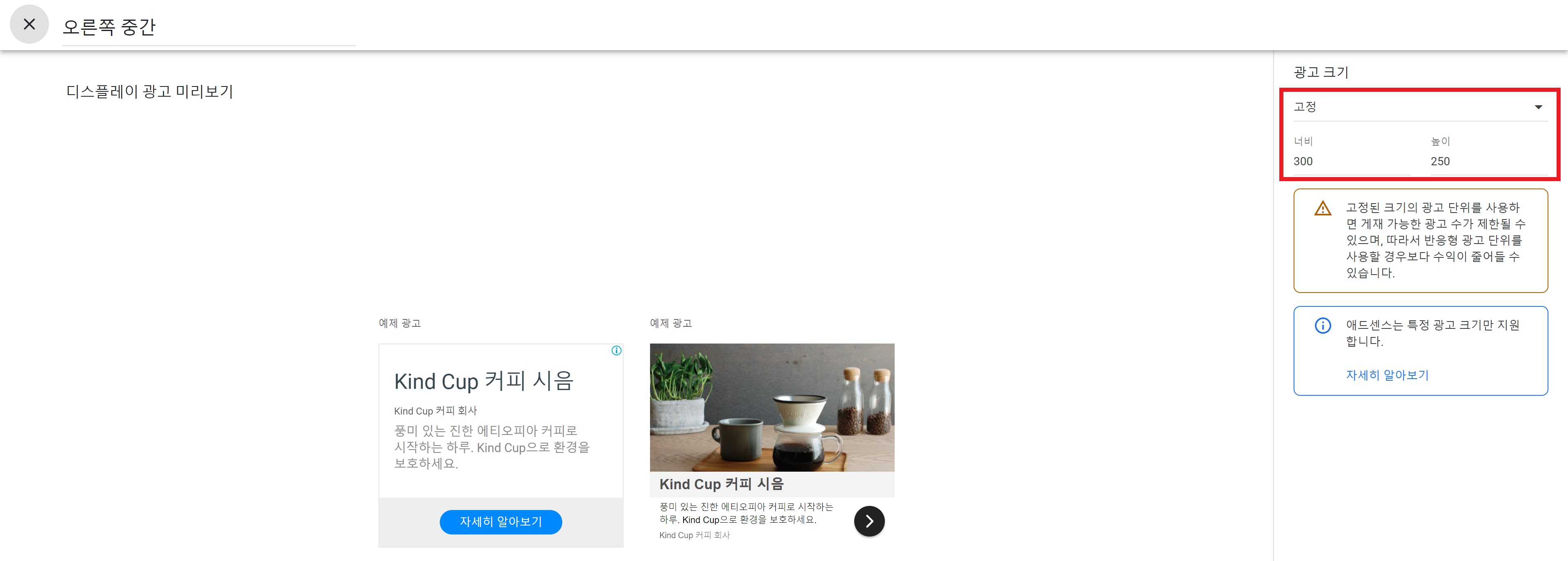
저의 경우 너비 300 * 높이 250으로 설정한 이유는
위의 애드센스 광고 아래쪽에 다이나믹 배너를 넣는다는 가정하에

애드센스 광고의 크기가 300*250이기 때문에 같은 크기로 맞추려 한 것이기 때문입니다.

아무튼 이렇게 배너 만들기를 클릭하면 아래 HTML코드가 나오는데 이걸 복사해둡니다.

본인 티스토리의 관리자 화면에서
꾸미기 - 사이드바 - HTML배너출력(다이나믹 배너)을 오른쪽 사이드바의 원하는 위치에 넣어줍니다.
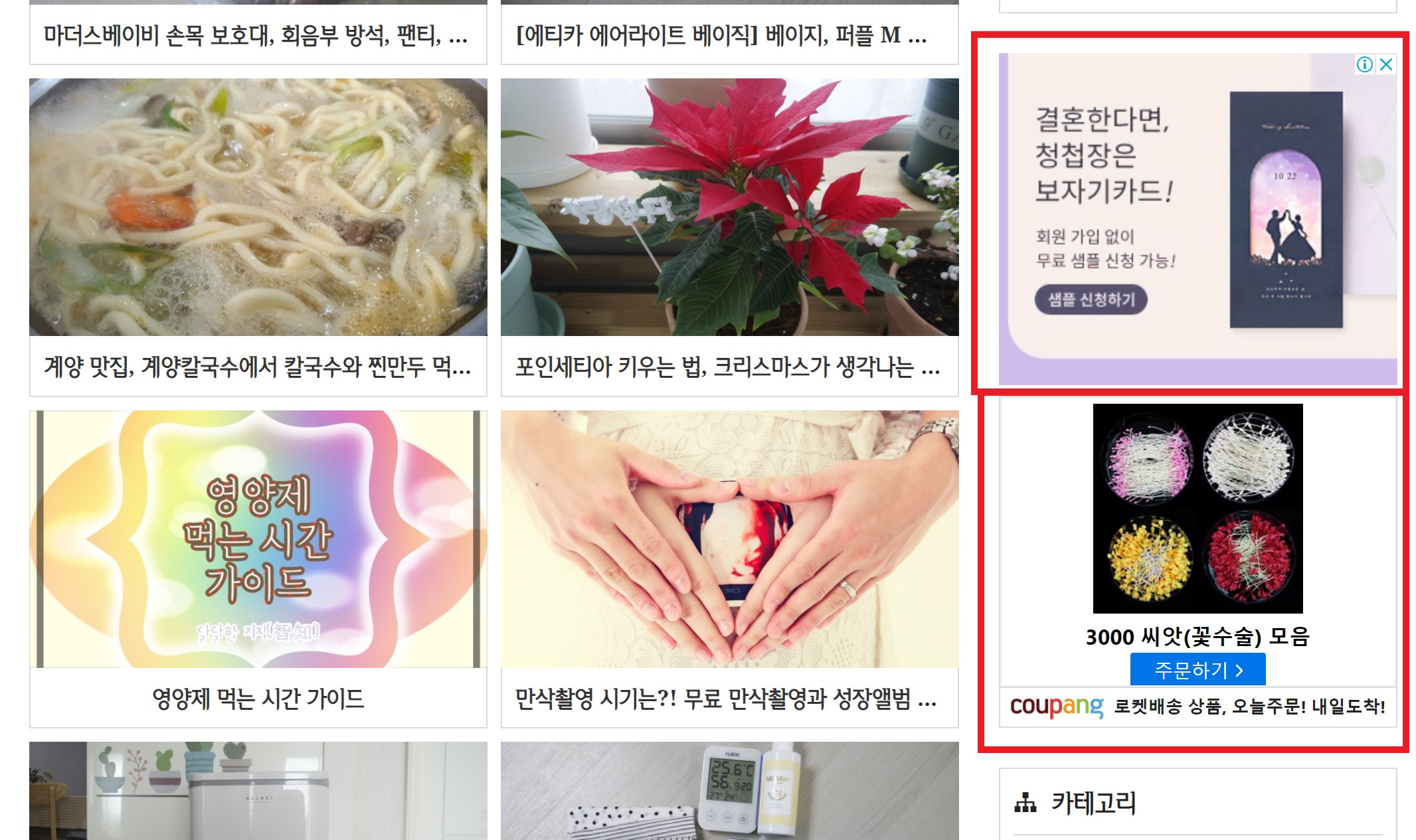
저는 앞서 말씀드린 것처럼 애드센스 광고 아래에 삽입하였습니다.
만약 사이드바 메뉴에 HTML 배너출력 플러그인이 없다면

플러그인 메뉴에서 '배너 출력' 사용 설정을 하시면 됩니다.

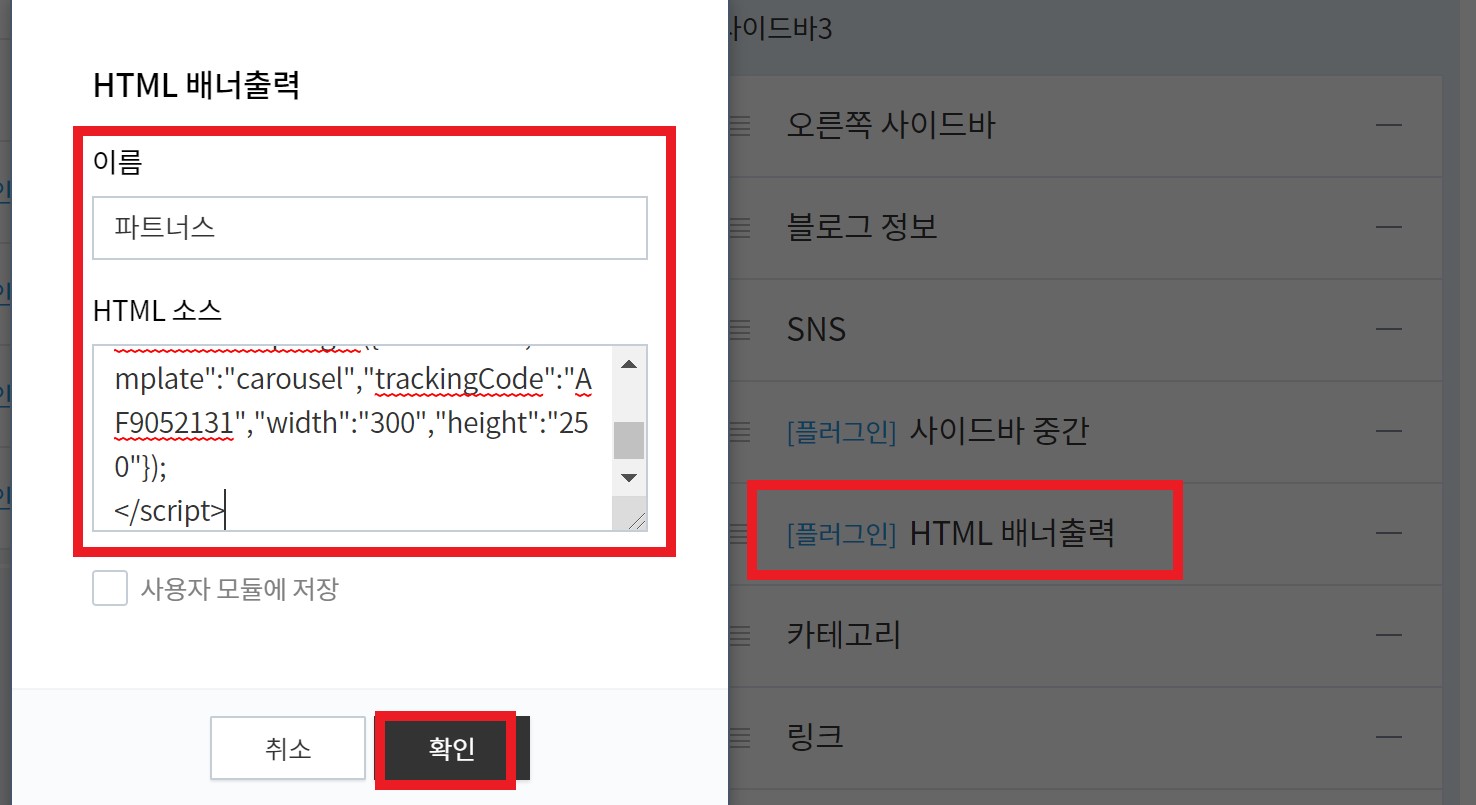
다시 돌아와서 배너출력에 대한 이름과 아까 복사한 소스를 붙여넣고 확인을 눌러주시면 설정은 끝납니다.

새로고침하니 애드센스 광고 밑에 다이나믹 배너가 같은 사이즈로 삽입된 걸 확인할 수 있습니다.
2. 다이나믹 배너를 본문 중간에 삽입하는 방법 그리고 나름 팁!!
사실 다이나믹 배너를 본문 중간에 삽입하는 방법은 이 전의 애드센스 광고를 글 본문 중간에 삽입하는 방법과 비슷한 맥락입니다.
https://ell90.tistory.com/251?category=967975
애드센스 본문 중간 광고 넣는 방법 설정, 팁 및 가운데 정렬까지
안녕하세요 달지입니다. 제가 처음 블로그를 시작했을 때 본문 중간 광고를 넣지 않았던 이유는 방문자수도 그리 많지 않고 매 번 글을 쓸 때마다 링크를 삽입해야 한다기에 귀찮았기(!!) 때문이
ell90.tistory.com
HTML 소스를 메모장에 복사해두고 글을 작성할 때마다 원하는 위치에 HTML 모드로 들어가 붙여넣는 방법이죠.
저는 이 쿠팡 파트너스 다이나믹 배너를 상품 리뷰(쿠팡 제품 다이렉트 링크)가 아닌 글에만 삽입하고 있습니다.
본문 중간이니만큼 역시 본문 크기에 맞는(특히 가로) 광고의 크기 설정이 고민이실텐데요.

저는 제 블로그 본문의 가로 길이를 알고 있기 때문에, 어려움 없이 배너를 생성할 수 있었습니다.
(유료 스킨이라 임의로 본문 가로 길이 설정이 가능합니다)
여기서, 가로길이가 700인 건 확정인데
높이가 왜 194인지 궁금하신가요?
195부터는 광고가 2칸만 출력되고 194부터는 3칸이 출력되기 때문에 194로 설정한 것입니다.
유입자의 시선에서 광고를 볼 때 하나의 상품이라도 더 많아야 클릭률이 올라가니까요.

자 그럼 글 본문에 복사한 링크를 넣어볼까요?
결과는
.
.
.
.
.
.
.
.
.
.

짠 ! 이렇게 본문 가로길이에 딱 맞춰 출력되었네요.

위의 광고 출력갯수 팁을 활용하여 설정한 또 다른 블로그의 배너 화면입니다.
이번엔 4칸짜리 출력 성공 ^^
-끝-
'Hobby > Blog' 카테고리의 다른 글
| 교사 블로거 티스토리 VS 네이버, 블로그 지침 변경 후 최종 선택은.. (9) | 2021.12.09 |
|---|---|
| 애드센스 본문 중간 광고 넣는 방법 설정, 팁 및 가운데 정렬까지 (2) | 2021.10.10 |
| SC제일은행 통장개설과 애드센스 결제 수단 등록(+은행 식별 코드) (0) | 2021.01.17 |
| 애드센스 핀번호 재요청 후 등록 완료! (1) | 2020.11.27 |
| 애드센스 승인, 애드센스 데이? 끈질긴 사람은 반드시 됩니다 (0) | 2020.09.24 |